For testing purposes only, we have a Smartlink Free Payments payment gateway for WooCommerce. Download it here. Install and activate the plugin and then activate as well in WooCommerce->Settings->Payments. This will allow orders to be submitted without requiring a payment when selected on the Checkout.
DO NOT USE THIS GATEWAY ON A LIVE PRODUCTION SITE!
Another way to go about testing your products is through coupons. Or, the Cash on Delivery payment gateway can be used for testing. This way no payment is required and you do not need to enter any coupons. If you do want to test with coupons please use the following guide.
To add a coupon you need to go to WooCommerce > Coupons > Add New.
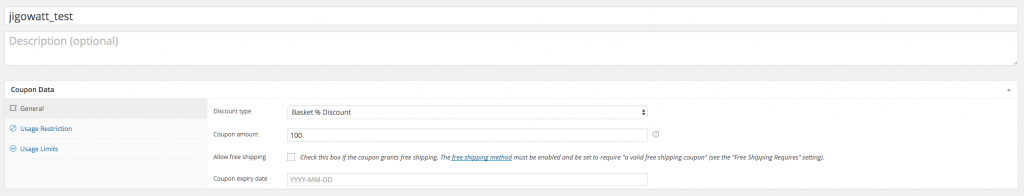
This will take you to a screen very similar to posts/pages but with a new meta box. You want to start off by naming your coupon something only you and your team will know as it’s for testing purposes and you don’t want any customers knowing this. For the purposes of the documentation I’ve named our’s ‘jigowatt_test’. Once you’ve given it a name you need to change the ‘Discount type’ to ‘Basket %’. This will allow you to set a % of the total basket amount, so in the ‘Coupon amount’ field enter 100, meaning when the coupon is applied it will take 100% off the basket amount. You should then have something set up similar to this:

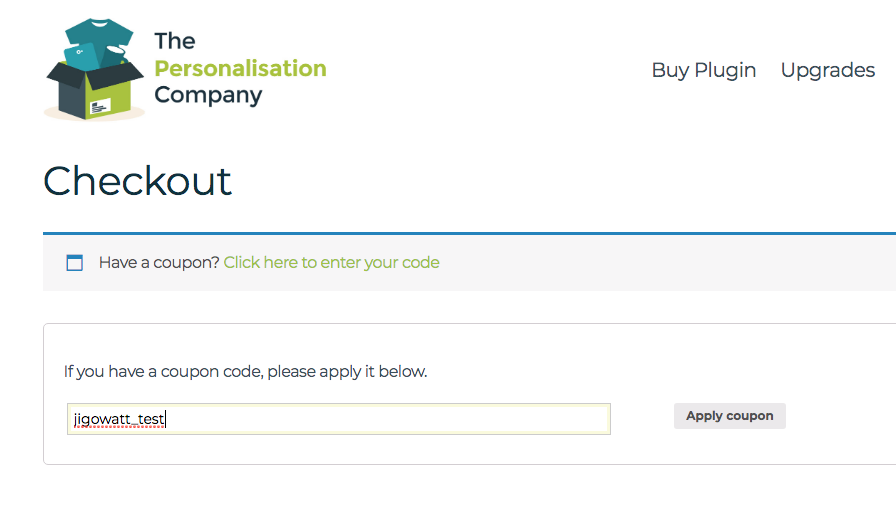
Once you’ve published the coupon add an item to the cart and make your way to the Checkout page. You should now notice you have a field for adding the coupon.

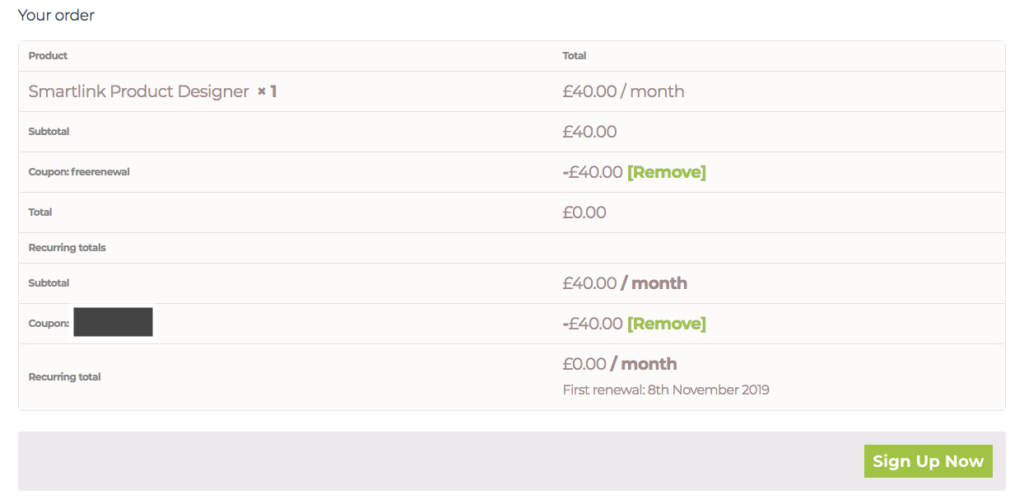
You then want to select ‘Apply Coupon’ and you should see the coupon is now applied and you can test without needing payment.